Scopri lo Splash Page Editor di Tanaza – Crea splash pages senza bisogno di codice

Creare splash page personalizzate con lo Splash Page Editor di Tanaza
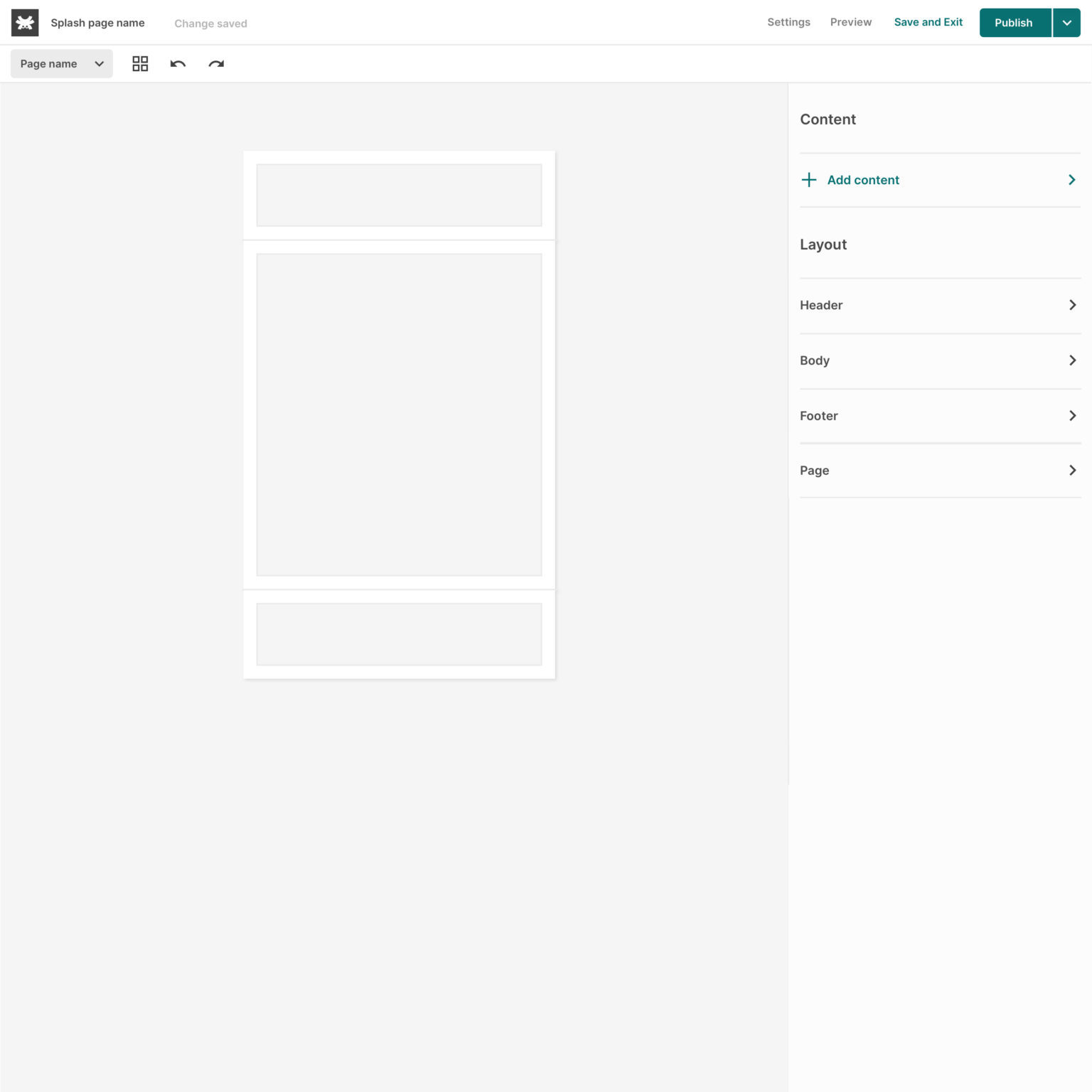
L’editor di splash page di Tanaza ti permette di creare splash pages personalizzate perfettamente disegnate per desktop, tablet e dispositivi mobili.
Perché una splash page può essere utile per il Guest WiFi management del tuo business
Una splash page realizzata secondo determinate regole di design ti permette di fornire una pagina web esclusiva agli utenti in campagne di guest WiFi management, prima che questi accedano ad una connessione Wi-Fi. Lo splash page editor è un tool intuitivo che permette di ottenere dagli utenti che si connettono a una rete WiFi dettagli di contatto come email, nome e altre informazioni utili. Lo Splash Page Editor di Tanaza ti permette di creare splash pages WiFi in modo intuitivo, senza abilità di codice necessarie e in pochi click.

Come creare una splash page personalizzata con l’editor Tanaza
Ecco una breve panoramica delle possibilità che l’editor di Splash Page di Tanaza ti permette di eseguire. Rispettando i principi cardinali del web design, la splash page è divisa in 3 blocchi principali, modificabili con paragrafazione <h1>, <h2>, <h3>, e cosi via, nel pieno rispetto della gerarchia SEO:
– Intestazione
– Corpo
– Layout
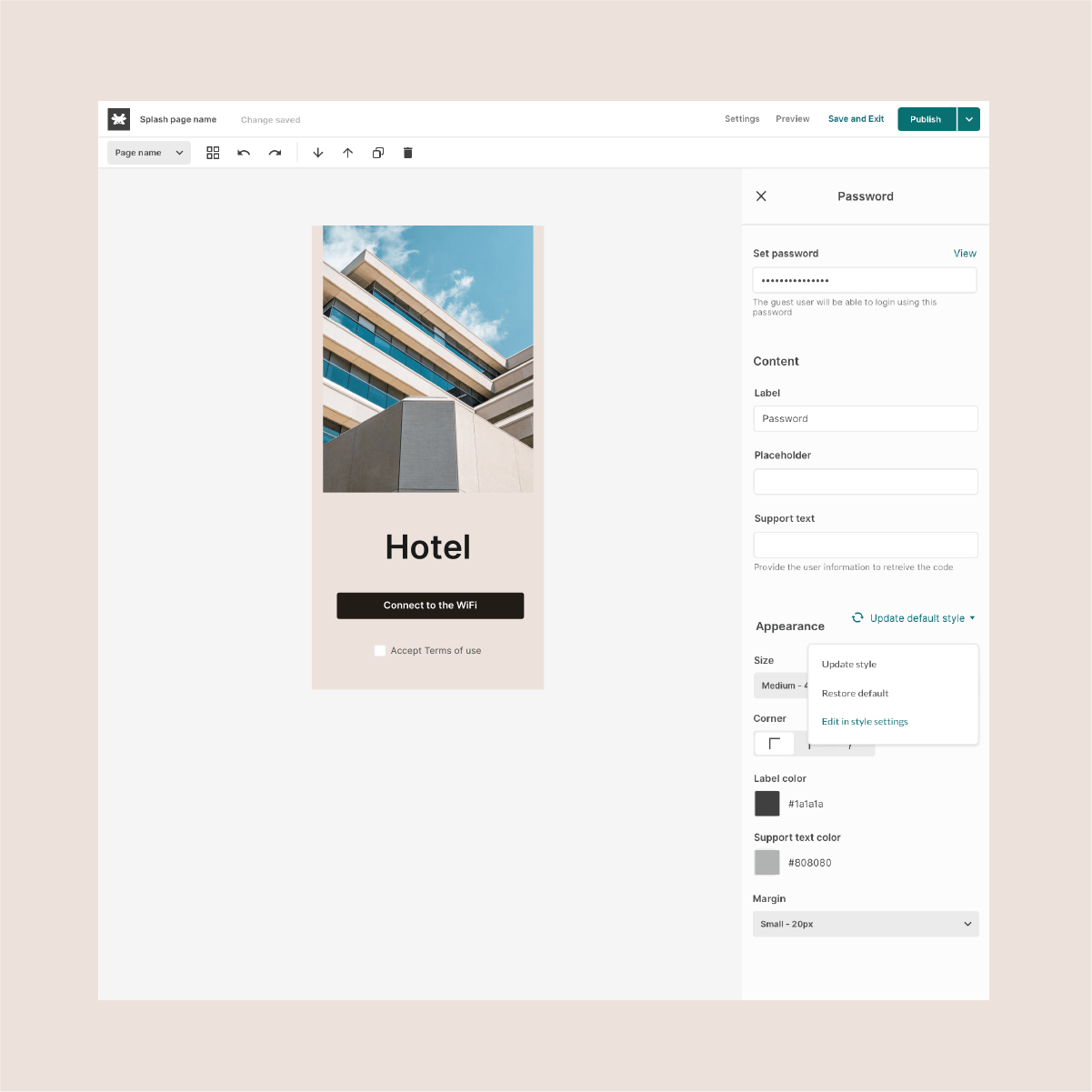
Crea splash page come farebbe un web designer, velocemente e senza una riga di codice
Con lo splash page editor è possibile inserire testi, immagini, pulsanti e moduli ed editarli all’interno di ciascuno di blocchi predefiniti.
È possibile regolare le dimensioni degli spazi in ogni elemento con le funzioni margin e padding, modificare i parametri del testo (tra cui interlinea, altezza del carattere, stile, allineamento, ecc.) e definire la posizione degli elementi grazie agli intuitivi cursori direzionali.
I colori dello sfondo, del testo e dei pulsanti possono essere configurati come classi. Questo riduce drasticamente il tempo di modifica di più elementi all’interno di più pagine splash. Per esempio, immaginate di voler cambiare simultaneamente la stessa classe di colore per 20 <h1> o 20 paragrafi di testo. Senza questa caratteristica esclusiva, sarebbe necessario aprire 20 tab diverse e perdere tempo prezioso modificando ogni singolo tag di intestazione o sezione, con il rischio di commettere errori nel cambio di colore. Inoltre, la funzione di assegnazione dei colori per le classi permette agli utenti di cambiare il colore di tutti gli elementi desiderati appartenenti a un set definito, velocemente e in un solo clic. Proprio come farebbe un web designer professionista con codice CSS.
Controllo completo del risultato finale, in più risoluzioni
Quando la splash page è quasi pronta, è essenziale controllare più risoluzioni per assicurarsi che ogni elemento del design sia visualizzato correttamente su PC, tablet e smartphone. La funzione di anteprima permette agli utenti di vedere il risultato finale su risoluzioni multiple prima che la splash page venga pubblicata, in modo da poter adattare il layout in tempo reale ed evitare errori di visualizzazione.
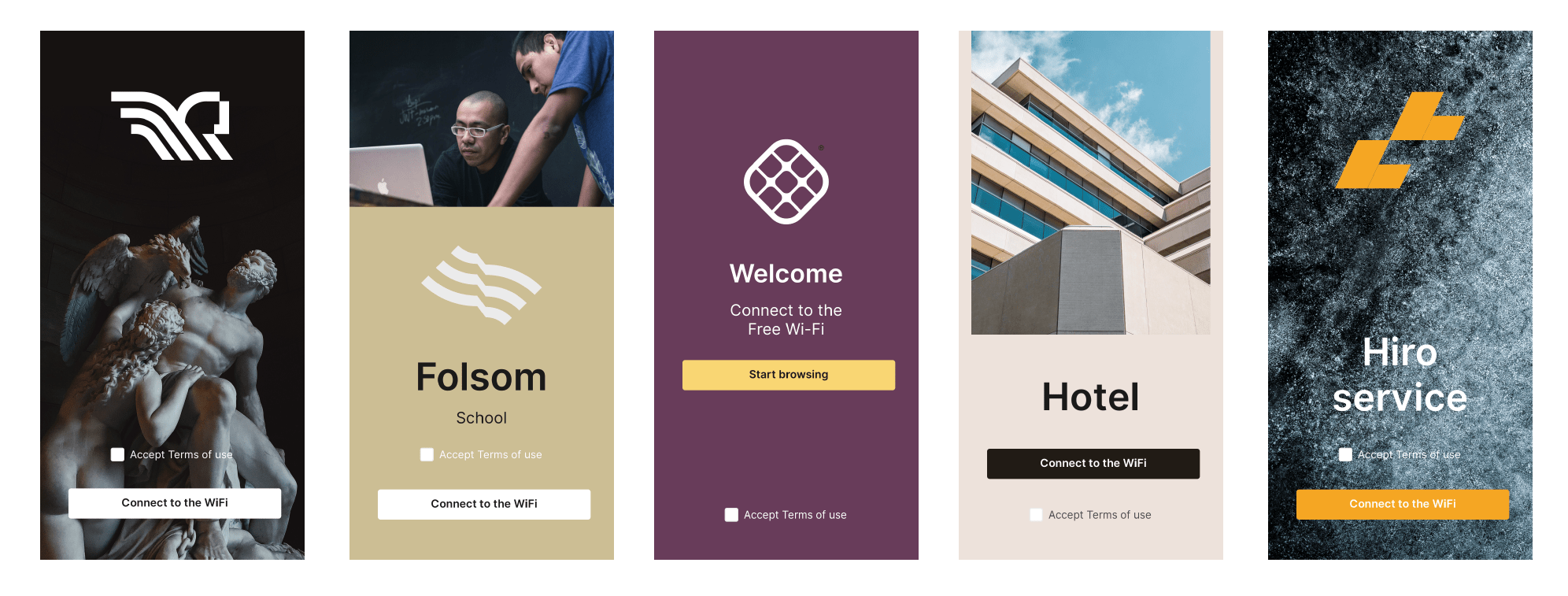
Alcuni esempi di splash page che puoi creare con l’editor di Tanaza
A Tanaza, siamo orgogliosi del nostro splash page editor, un tool intuitivo che può soddisfare le esigenze di creatività di tutti e al tempo stesso fornire un valido strumento per personalizzare la propria strategia di guest Wi-Fi management. Per questo motivo, insieme al nostro team di designer, abbiamo creato un catalogo di layout con alcune informazioni utili. Speriamo che questo catalogo possa essere anche d’ispirazione per creare la tua splash page.