
Discover Tanaza’s Splash Page Editor – No Coding Skills Required
Tanaza’s no-code splash page editor allows you to easily create Wi-Fi landing pages perfectly designed for desktop, tablet, and mobile devices.
Why a splash page can be handy for Guest WiFi
A splash page created according to specific design rules allows you to provide an exclusive web page to guest WiFi users, before accessing the Internet.
At the same time, it is a helpful tool that enables you to obtain from users who connect to a WiFi network contact details like email, name, and more.
Tanaza’s No-Code Splash Page Editor allows you to create a flexible splash page in few clicks.

Editor functionality overview
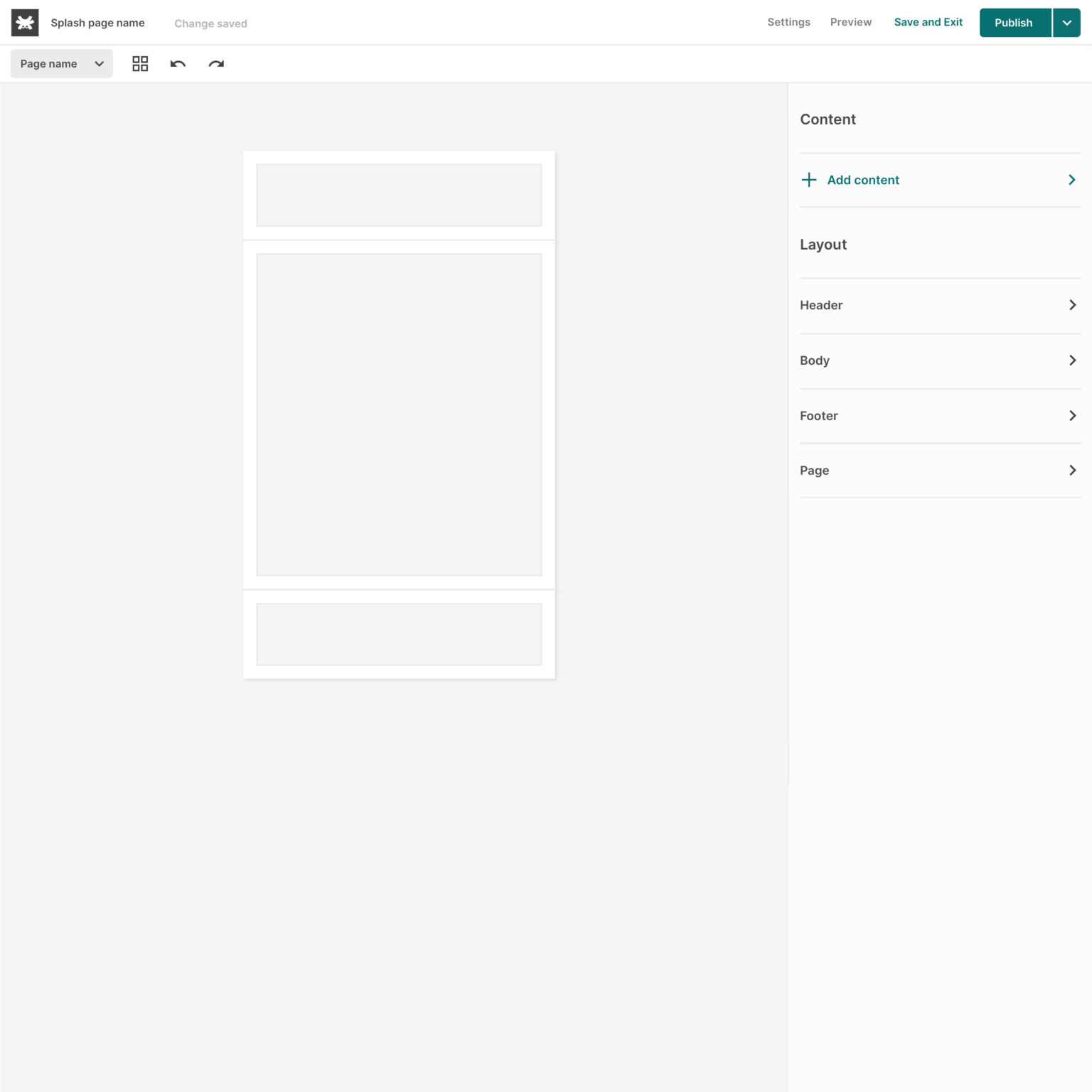
Here is a brief overview of the possibilities that the Tanaza No-Code Splash Page editor allows you to create. Respecting the cardinal principles of web design, the splash page is divided into 3 main blocks, editable with paragraphs <h1>, <h2>, <h3>, etc., in full compliance with SEO hierarchy:
– Header
– Body
– Layout
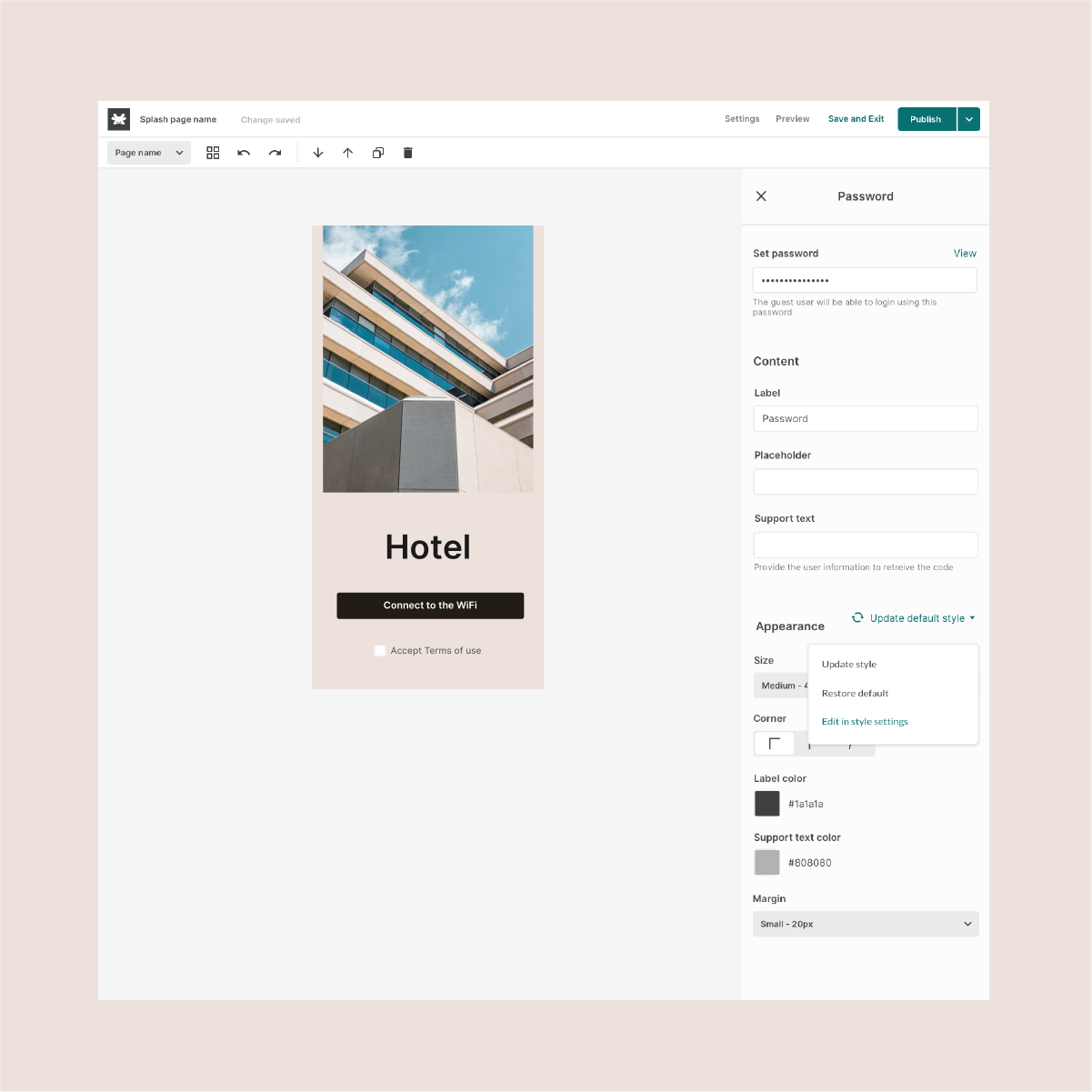
A simplified way to create a perfect splash page in just a few clicks
It is possible to insert texts, images, buttons, and forms within each of these blocks.
It is possible to adjust the size of the spaces of each element with the margin and padding functions, modify the text parameters (including line spacing, font height, style, alignment, etc.) and define the position of the elements within the page thanks to simple directional cursors.
Background, text, and button colors can be configured as classes. This drastically reduces the editing time of multiple elements within multiple splash pages.
For instance, imagine that you want to simultaneously change the same class of color for 20 <h1> or 20 paragraphs of text. Without this exclusive feature, it would be necessary to open 20 different tabs and waste precious time editing every single heading tag or section, with the risk of making mistakes in the color change.
On the other hand, the color assignment function for classes allows users to change the color of all the desired elements belonging to a defined set in one click. Just like a professional web designer would do with CSS code.
No user data collected thanks to click-through login
Tanaza has implemented a new essential privacy feature in its powerful and flexible splash page editor. It’s the click-through login button. Users don’t need anymore to fill out useless authentication forms or create an account to go online. In this way, they can avoid exposing their own personal data.
Tanaza perfectly understands the need to combine high-level technology and elegant design. The click-through login button is 100% personalized: you can set background and text colors, choose the margin style, increase or decrease the size dimensions of the button, testing infinity ways of creativity.
Discover more about how to configure the click-through login.
WiFi voucher login to control the Guest WiFi Experience
Tanaza has implemented also a new feature to control the Guest WiFi Experience: the WiFi Voucher Login. The WiFi Voucher login allows the user to go online by providing a predefined voucher code through the splash page editor. They are valid for every on any desired splash page.
Discover more about requirements and how to create lists and code
Complete control of the final result in multiple resolutions
The preview function allows users to preview the final result on multiple resolutions so users can adapt the layout in real-time.
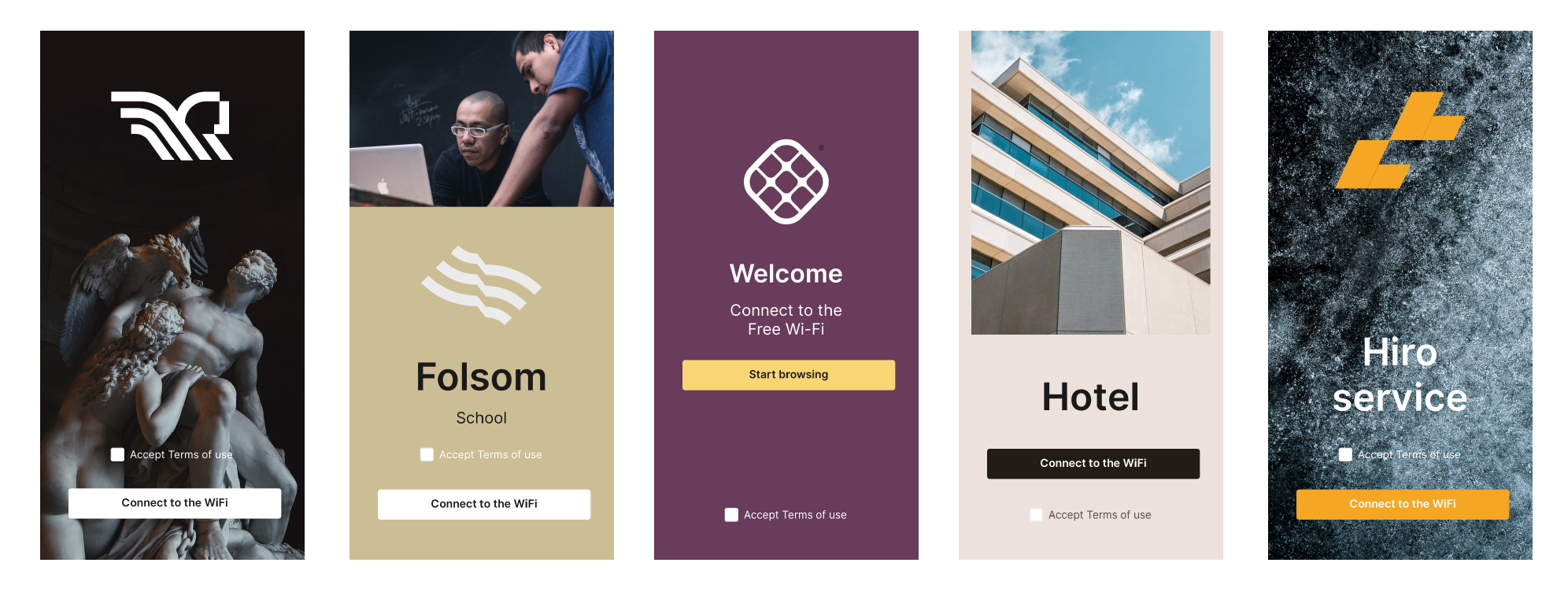
Some examples of splash pages that you can create with the Tanaza editor

At Tanaza, we are proud of our splash page editor feature-set, which can meet everyone’s creativity needs. For this reason, together with our team of designers, we have created a layout catalog with some helpful information. We hope this catalog can also be an inspiration to create your splash page.
Try the Tanaza interactive demo
Simulate Tanaza from your browser. Experience the Tanaza’s Splash Page Editor.
✔︎ No credit card required